Javascript Insert Header Cell . I want to insert a th tag inside tr of thead element of a table. This tag defines header cells, which typically contain column or. Explained with example, how to dynamically create and insert header cell (th element) in html table using javascript. To create a header cell in an html5 table, use the <th> The createthead() method of htmltableelement objects returns the element associated with a given. The html element defines a cell as the header of a group of table cells and may be used as a child of the element. Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. I am using insertcell method of row object created under table.thead,. If a element already exists on the table,.</p> The createthead () method creates an empty element and adds it to the table.
from www.easyclickacademy.com
To create a header cell in an html5 table, use the <th> This tag defines header cells, which typically contain column or. If a element already exists on the table,.</p> Explained with example, how to dynamically create and insert header cell (th element) in html table using javascript. I want to insert a th tag inside tr of thead element of a table. The createthead () method creates an empty element and adds it to the table. The createthead() method of htmltableelement objects returns the element associated with a given. I am using insertcell method of row object created under table.thead,. Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. The html element defines a cell as the header of a group of table cells and may be used as a child of the element.
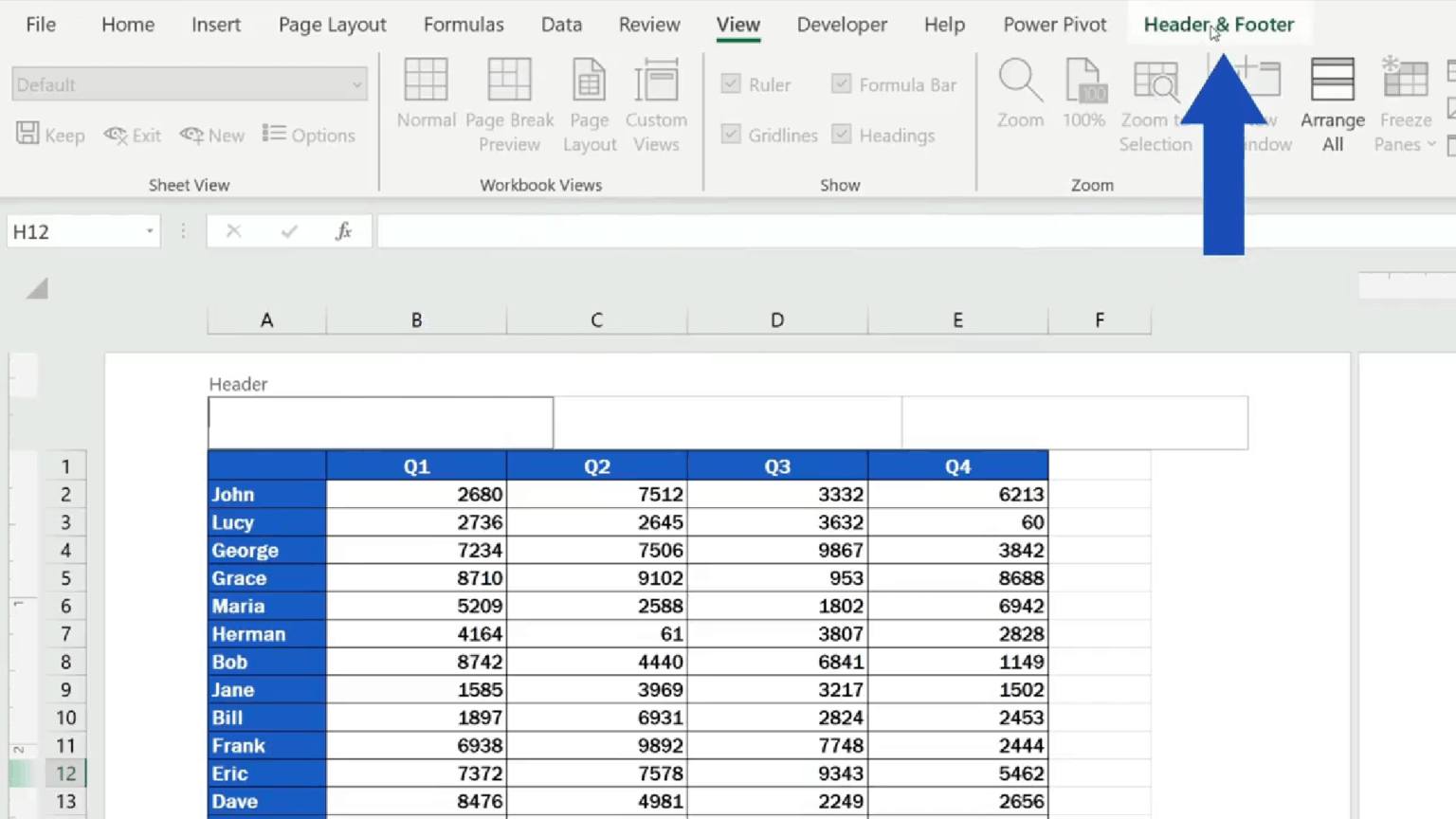
How to Add a Header in Excel
Javascript Insert Header Cell The html element defines a cell as the header of a group of table cells and may be used as a child of the element. I want to insert a th tag inside tr of thead element of a table. Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. The createthead () method creates an empty element and adds it to the table. To create a header cell in an html5 table, use the <th> The html element defines a cell as the header of a group of table cells and may be used as a child of the element. I am using insertcell method of row object created under table.thead,. If a element already exists on the table,.</p> This tag defines header cells, which typically contain column or. The createthead() method of htmltableelement objects returns the element associated with a given. Explained with example, how to dynamically create and insert header cell (th element) in html table using javascript.
From inwepo.co
Cara Membuat Efek Header Slider Dengan Javascript • Inwepo Javascript Insert Header Cell Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. Explained with example, how to dynamically create and insert header cell (th element) in html table using javascript. This tag defines header cells, which typically contain column or. The createthead () method creates an empty element and adds. Javascript Insert Header Cell.
From mindfusion.eu
javascript MindFusion Company Blog Javascript Insert Header Cell The createthead() method of htmltableelement objects returns the element associated with a given. Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. I want to insert a th tag inside tr of thead element of a table. This tag defines header cells, which typically contain column or.. Javascript Insert Header Cell.
From hitspsawe.weebly.com
How to insert a header in excel with title and pages hitspsawe Javascript Insert Header Cell To create a header cell in an html5 table, use the <th> The createthead() method of htmltableelement objects returns the element associated with a given. If a element already exists on the table,.</p> I want to insert a th tag inside tr of thead element of a table. This tag defines header cells, which typically contain column or. Therefore, we. Javascript Insert Header Cell.
From srisi.github.io
HTML Basics Javascript Insert Header Cell I want to insert a th tag inside tr of thead element of a table. Explained with example, how to dynamically create and insert header cell (th element) in html table using javascript. The createthead() method of htmltableelement objects returns the element associated with a given. Therefore, we use the insertrow() and insertcell() methods to create and insert tr and. Javascript Insert Header Cell.
From lovebleeding9ffedd.blogspot.com
46 Javascript Print Div To Pdf With Css Javascript Nerd Answer Javascript Insert Header Cell The createthead() method of htmltableelement objects returns the element associated with a given. If a element already exists on the table,.</p> I want to insert a th tag inside tr of thead element of a table. I am using insertcell method of row object created under table.thead,. The html element defines a cell as the header of a group of. Javascript Insert Header Cell.
From www.wikihow.com
How to Add a Header Row in Excel 4 StepbyStep Methods Javascript Insert Header Cell The createthead () method creates an empty element and adds it to the table. I want to insert a th tag inside tr of thead element of a table. This tag defines header cells, which typically contain column or. If a element already exists on the table,.</p> The html element defines a cell as the header of a group of. Javascript Insert Header Cell.
From www.easyclickacademy.com
How to Add a Header in Excel Javascript Insert Header Cell The createthead () method creates an empty element and adds it to the table. I am using insertcell method of row object created under table.thead,. Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. If a element already exists on the table,.</p> Explained with example, how to. Javascript Insert Header Cell.
From www.dienodigital.com
Add JavaScript to WordPress using the Insert Headers and Footers Plugin Javascript Insert Header Cell Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. If a element already exists on the table,.</p> The createthead () method creates an empty element and adds it to the table. The html element defines a cell as the header of a group of table cells and. Javascript Insert Header Cell.
From atilaarchitects.weebly.com
Set up a header to appear on all sheets for excel atilaarchitects Javascript Insert Header Cell I want to insert a th tag inside tr of thead element of a table. I am using insertcell method of row object created under table.thead,. The createthead () method creates an empty element and adds it to the table. If a element already exists on the table,.</p> Therefore, we use the insertrow() and insertcell() methods to create and insert. Javascript Insert Header Cell.
From negativespace.co
HTML Header JavaScript Code Royalty Free Photo Javascript Insert Header Cell I want to insert a th tag inside tr of thead element of a table. I am using insertcell method of row object created under table.thead,. The createthead () method creates an empty element and adds it to the table. The html element defines a cell as the header of a group of table cells and may be used as. Javascript Insert Header Cell.
From codecanyon.net
HT Script Pro Insert Headers and Footers Code by codecarnival Javascript Insert Header Cell Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. I am using insertcell method of row object created under table.thead,. The html element defines a cell as the header of a group of table cells and may be used as a child of the element. Explained with. Javascript Insert Header Cell.
From blog.ag-grid.com
Adding HTML To agGrid Column Headers and Cells Javascript Insert Header Cell To create a header cell in an html5 table, use the <th> I want to insert a th tag inside tr of thead element of a table. This tag defines header cells, which typically contain column or. The createthead() method of htmltableelement objects returns the element associated with a given. The html element defines a cell as the header of. Javascript Insert Header Cell.
From www.youtube.com
[Tutorial] How to add Javascript, in the header or footer, to only Javascript Insert Header Cell Explained with example, how to dynamically create and insert header cell (th element) in html table using javascript. To create a header cell in an html5 table, use the <th> I want to insert a th tag inside tr of thead element of a table. This tag defines header cells, which typically contain column or. The html element defines a. Javascript Insert Header Cell.
From www.youtube.com
HTML/CSS HOW TO MAKE HTML PAGE HEADER YouTube Javascript Insert Header Cell If a element already exists on the table,.</p> Explained with example, how to dynamically create and insert header cell (th element) in html table using javascript. This tag defines header cells, which typically contain column or. I am using insertcell method of row object created under table.thead,. I want to insert a th tag inside tr of thead element of. Javascript Insert Header Cell.
From www.crazyegg.com
How to Install JavaScript Snippets and Website Codes Into Your Website Javascript Insert Header Cell The html element defines a cell as the header of a group of table cells and may be used as a child of the element. Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. I want to insert a th tag inside tr of thead element of. Javascript Insert Header Cell.
From stackoverflow.com
javascript Error accessing request.headers in Next.js middleware Javascript Insert Header Cell The html element defines a cell as the header of a group of table cells and may be used as a child of the element. The createthead () method creates an empty element and adds it to the table. Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead. Javascript Insert Header Cell.
From quizzzonekoertig.z13.web.core.windows.net
Heading And Subheading Worksheets Javascript Insert Header Cell To create a header cell in an html5 table, use the <th> The html element defines a cell as the header of a group of table cells and may be used as a child of the element. This tag defines header cells, which typically contain column or. I am using insertcell method of row object created under table.thead,. Explained with. Javascript Insert Header Cell.
From www.windowscentral.com
How to add a header and footer in Excel Windows Central Javascript Insert Header Cell If a element already exists on the table,.</p> Therefore, we use the insertrow() and insertcell() methods to create and insert tr and td elements to the newly created thead element. Explained with example, how to dynamically create and insert header cell (th element) in html table using javascript. The createthead () method creates an empty element and adds it to. Javascript Insert Header Cell.